No more hamburger menus, introducing the hot dog menu
I've been on a crusade to abolish hamburger menus, also known as basement menus.
They were introduced or perhaps popularized by the early Facebook app. Like an epidemic is spread. It's currently used in many native apps, especially on Android and it's also used as the default solution on many responsive web frameworks.
Why is this bad User Interface Design?
Great UI provides hints about what it's going to do before you do it. It feels intuitive. Any symbol that is too abstract is confusing because it has zero Information Scent. The idea of information scent is that it gives you a clue as to what you should expect. If you expect something to happen, it feeds your intuition. If a user is looking for a feature like Favorites, or Groups, they will scan the screen and tap the thing that most closely resembles that they want.
People don't end up tapping on the hamburger because it doesn't convey any specific meaning. Even if you teach a user about the mechanics they will often forget about it when looking for the next feature. "I didn't think to look there."
Responsive Web
Somehow responsive web design started to mean that all primary navigation became collapsed into hamburger menu.
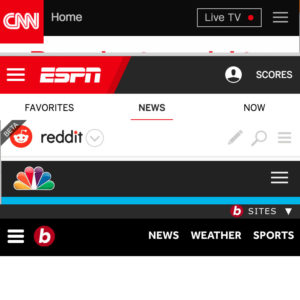
This was perhaps Ok, in the early days of mobile-web A few years ago mobile-web was getting a tiny fraction of traffic, that's no-longer the case. I'll give small acknowledgment to ESPN and Boston.com who both exposed at least a few sausage links but as a whole the primary navigation is hidden.
The start of a solution.
The start of a solution is information scent. I proposed a solution on the BootStrap open source project.
There's a lot of research to suggest that a three line hamburger menu is a poor for usability and discoverability of main website navigation. This issue is to propose an alternate design.
Standard:
Menu 1 | Menu 2 | Menu 3 | Menu 4 | Menu 5Responsive
≡Proposed Responsive
Menu 1 | Menu 2 | Menu 3 | More...
The initial response seemed very positive, a commenter proposed a CSS based solution that was very clever. I've been playing using it as a starting point and think that responsive menus that scale, scroll and provide overflow a great direction.
A couple key points:
- The menu above will resize its font to be screen appropriate using a media query.
- The "more" menu appears on smaller screens and allows you to expand the menu vertically.
- On small screens, the top menu should also scroll horizontally. This partially works, but would need some fixes to work well across more mobile browsers.
- Future adaptations would include support for sub-menu items that would be drop-down when using a mouse and drill-down when on small devices that don't support hover.
Help me destroy hamburger & basement menus, especially on mobile web. The above concept is a starting point, I don't consider it production ready but it's on a good path and can be forked adapted and made much better. If you maintain an open source javascript or css framework, consider helping me adopt a variation of the above style. I've dubbed it a Hotdog Menu.